What is website accessibility testing?
Accessibility testing is simply ensuring everyone can easily access a website. When developing a site, testing for website accessibility is necessary to identify problems early on. You can conduct these tests manually or by using tools to check if the website meets accessibility standards.
What are accessibility standards
Accessibility standards are guidelines, rules, controls, and benchmarks within the industry that help us understand the level of accessibility a system possesses. The most widely used standard globally is the WCAG (Web Content Accessibility Guidelines) from the W3C (World Wide Web Consortium), the primary non-profit organisation for international standards.
Apart from WCAG, there are several other accessibility standards and principles used in different parts of the world, such as:
- Rehabilitation Act, Sections 504 and 508: Section 504 helps provide individuals with disabilities access to workspaces, education, and other organisations, while Section 508 ensures their access to technology.
- Americans with Disabilities Act (ADA): This law mandates that all public entities, such as schools and organisations, must make technology accessible to everyone. This includes both accessible systems and accessibility testing tools.
How is web accessibility measured?
Web accessibility can be measured with the help of web accessibility standards created by W3C, known as Web Content Accessibility Guidelines (WCAG). Some other organisations have also developed their own guidelines, but these guidelines also adhere to the Web Accessibility Initiative (WAI) Principles.
There are many factors involved in this, such as:
- Content
- Size
- Code
- Mark-up languages
- Development tools
- Environment
Some simple example techniques include:
- Verification of page title
- Image text alternatives (alt text)
- Headings
- Contrast ratio (“color contrast”).. etc.
We can also determine accessibility with the assistance of “Evaluation Tools” – to a certain extent. Some things like whether alternative text is appropriately written for images cannot be fully evaluated, but they are effective for most parts.
How is website accessibility testing conducted?
Testing accessibility is done by following steps to check if a system meets certain standards.
To do this, we have specific steps to guide how to test. These steps show what activities and tools to use for testing.
How to perform user accessibility testing (or manual testing)
User or manual tests are conducted so that testers can focus more on content rather than the structure of the website.
For example: you can use verification tools to ensure that all images have alternative text attributes (alt), but with these types of tests, you verify that the alternative text matches the image you see.
How these tests are conducted is determined by the disability status. In this case, 5 types are identified:
- Color usage test
- On-site test
- Navigation test
- Zoom test
- Screen reader test
Color usage test
The purpose of these tests is to verify that the system does not rely solely on color to understand what is happening with the system.
On-site test
The purpose of these tests is to ensure that people with mobility impairments can also use the system.
These tests seek to verify that the system provides focus indicators activated by browsers and it contains every single component on the webpage. This way, users will be able to know their location or what they are selected for.
Navigation test
These types of tests are usually performed using the keyboard instead of using the mouse to interact with the system. They involve on-site tests because to perform them, the focus must be configured correctly to navigate with the keyboard.
To conduct them, a series of questions are asked:
- When navigating through the website using the “tab” key to move up and “shift + tab” to move down, are these operations performed in order?
- Can you navigate the entire website from left to right and from top to bottom and access every part of the website?
- Are there any elements or content on the website that cannot be accessed by keyboard alone?
Zoom test
These are very important for people with low vision. This is becoming increasingly common for people of all ages, so they are becoming more important.
Zoom capability is not only included in WCAG accessibility guidelines and recommendations, but it is also an accessibility testing tool that makes everyone’s daily lives easier.
When conducting these types of tests, you start with a very simple question: Is the zoom function enabled in the application?
Sometimes, due to technical or design issues, the zoom function is disabled, which means that those who may need it do not have the option to do so.
The second question that must be asked is: Does the application work correctly when zooming is applied?
When the zoom function is enabled, it is important to verify that, when increasing the screen size to 200%, for example, you can still visualize information and operate within the system without encountering any issues.
Usually, the issues identified with these types of tests are due to cut-off information or elements on the webpage not being properly adjusted, and therefore, interaction is not good, among other situations causing problems for users.
Screen reader test
Finally, we will talk about tests related to screen readers. This tool turns HTML content into simple sound; meaning, it reads and explains what is being displayed on the screen.
The main purpose of these tools is to help visually impaired people navigate through any system, regardless of their situation.
They seek to verify that the system is accessible to those who navigate through it using the screen reader mentioned above.
There are many different screen readers: some are desktop applications and others are Chrome extensions. Some examples include NVDA, JAWS, Windows Narrator, and VoiceOver, among others.
To conduct these tests, you first activate the tools, then manually navigate through the system while observing whether what the screen reader interprets is consistent with what is displayed on the screen.
Finally, a report detailing all accessibility errors found during the testing process is generated.
There are some issues that these types of tests can detect: for example, if you are navigating through an input field on a form and the screen reader does not read this field, this will be a problem for the blind because they will not understand what information they need to enter.
How to perform website accessibility testing by tools?
WCAG standards are checked using verification tools or automatic tools. To do this, these tools read the HTML code of a website or mobile app and quickly give a report showing which standards are met and which ones aren’t according to WCAG guidelines.
Axe (Accessibility Axe)
The tool helps check if a website’s structure follows WCAG principles.
If you find a site that doesn’t meet accessibility principles related to the structure and order of headings, Axe will allow you to identify these aspects quickly.
To use it in Google Chrome, simply install the extension from the Chrome Web Store. To do this, open the developer console and select the “Axe DevTools” tab. This tool provides various validation options and can scan and validate the entire website or a specific element.
For example, if you choose to validate an entire website, a comprehensive report will be quickly generated including all accessibility findings for the website categorized by impact level.
Another thing to note is that Axe provides you with descriptions of issues and suggestions for how to fix each error, making it easier for you to understand them and speeding up the error fixing process.

CCA (Color Contrast Analyzer)
The tool verifies color contrast based on WCAG guidelines. Testing done with CCA is crucial for simulating situations of people with low color contrast sensitivity. This condition may occur in people with visual impairments, such as various types of color blindness. Similarly, this type of situation is even more common in older people and may worsen over time.
The main issue when colors have low or no contrast is how difficult it becomes to navigate, read, or interact with the system, so this tool will help you verify that there is enough contrast between foreground colors (text or images) and background colors.
Example: If you want to verify the contrast of a button on a website, you can use CCA to capture the foreground color (text color) and background color. CCA will automatically analyze the contrast ratio between the two colors.
After you have downloaded the CCA tool, you will see that it provides you with different ways to select colours. In this case, select the foreground colour using the eyedropper and similarly, select the background colour. The tool will immediately display the colour contrast results according to WCAG guidelines.
Another advantage of using this tool is that it provides suggestions for the color contrast ratio that a text should have relative to its size.
The suggestions provided by the tool are implemented using WCAG guidelines. These outline 2 compliance levels for this type of situation: Minimum contrast ratio (Level AA) and Enhanced contrast ratio (Level AAA). The criteria for these compliance levels are:
- For Level AA, regular text must have a contrast ratio of at least 4.5:1 and large text must have a contrast ratio of at least 3.1. In this case, WCAG refers to “large” text to denote 18px or 14px bold text.
- For Level AAA, the requirement is a contrast ratio of 7.1 for regular text and 4.5 for large text.

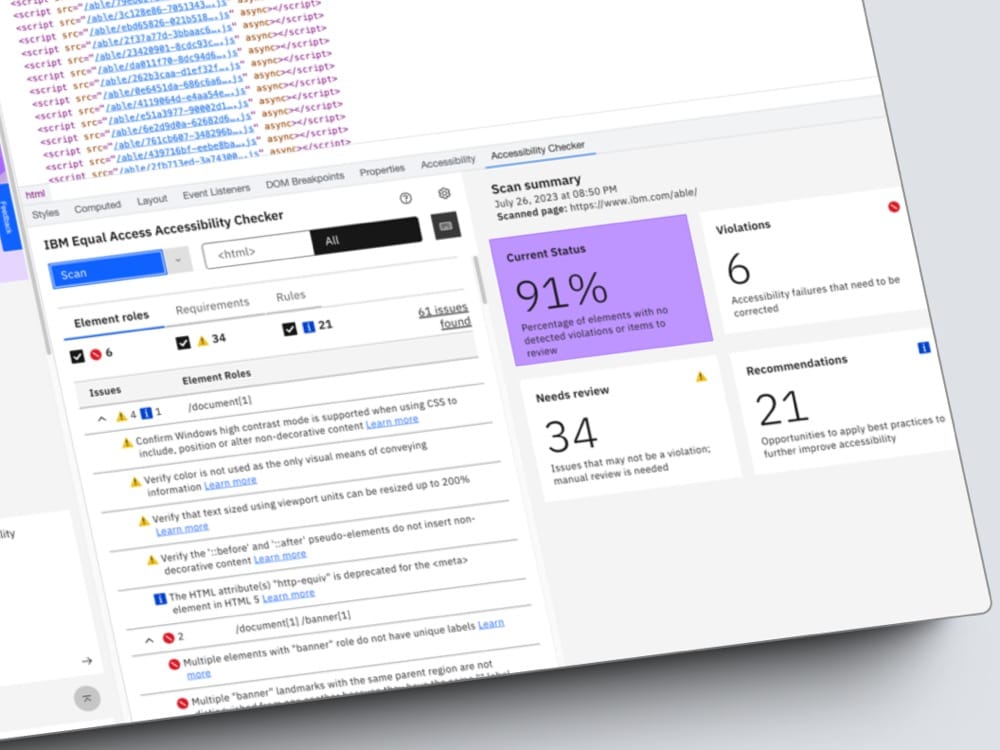
IBM Accessibility
The IBM Equal Access Accessibility Checker is a free tool for web developers and auditors. It helps find accessibility problems on websites and web apps. It works within browser development tools, making it easier to spot and fix issues. You can download the tools from browser extensions of chrome, firefox, and microsoft edge. There are two type of automated and manual testing for users.
The tool works by allowing testers to quickly check if products are easy to use for everyone, including those with disabilities. They first let automated tools find any problems and fix them. Then, they manually check the product and make sure it works well with things like screen readers. Finally, they gather all the test results to share them with others in a standard way.
Automated testing focuses on quickly and consistently identifying accessibility issues using browser extension IBM Equal Access Accessibility Checker or integrated testing modules. It’s the most effective way to find accessibility issues in your applications, websites, or content. Developers should have completed testing with the same tool during their unit testing process.
Manual testing is divided into steps. A visual check is done first by tests using a mouse and keyboard. Testers then confirm the client’s ability to resize. They complete manual testing by confirming the usability of interactions. Optional tests for the latest version of the Web Content Accessibility Guidelines are marked “WCAG 2.2”. These aren’t required to meet IBM 7.2’s current testing standard.
- Visual content check
- Keyboard-unfriendly check
- Keyboard-friendly check
- Page transformation assessment
- Interaction confirmation
Testers can also use the screen reader feature of IBM. They use a screen reader to make sure that what they hear matches what they see on the screen. This helps ensure that the design works like it’s supposed to, both visually and programmatically.

Challenges when testing website accessibility for amateur users
Testing website accessibility can be challenging for individuals who are not familiar with website development. Here are some common issues you may encounter:
Lack of understanding of how the website works
When you don’t understand the structure and functionality of the website, you’ll struggle to test features and identify issues.
A website structure is simply the way a website is set up, like where the logo and main title are, and how you move between each section. If you don’t get how a website is put together, you won’t know where things are or how to check if they work right.
An e-commerce website has many functions for users like searching for stuff, adding things to a shopping cart, or checking out. If you don’t understand these functions, you won’t be able to see if it all works okay for people.
Lack of technical knowledge
Not having knowledge of web programming languages like HTML, CSS, and JavaScript makes it difficult to understand and identify technical errors on the website.
To test a website’s usability, you need to comprehend how it’s built and functions. For instance, without grasping CSS, you might struggle to resolve layout issues like elements overlapping or not aligning correctly on the website.
Not knowing how to use testing tools
This lack of knowledge about testing methods can make it hard for you to check if the website is accessible and fix any problems.
- Understanding test results: You might not know what the results from automated tests mean.
- Knowing how to test manually: You might find it hard to do tests without automated tools.
- Testing with users: You might not know how to test with people who have disabilities.
Lack of understanding WCAG’s guidelines and standards
If you don’t understand the guidelines and standards of the Web Content Accessibility Guidelines (WCAG), you may not realize that some factors of your site are wrong.
For example, one of the fundamental principles of WCAG is providing image descriptions for visually impaired individuals using the “alt text” attribute. If you fail to understand and apply this principle, the website may face accessibility issues for visually impaired users.
Conclusion
Regular testing of website accessibility helps the site remain user-friendly for all visitors. One small glitch can cause you to lose a visitor, so fix any issues immediately upon spotting them. If you find it challenging to address these issues yourself or lack the time to do so, it’s advisable to collaborate with a web agency that can assist you in addressing this aspect.